Fireworks Lesson 6
Lesson Objective |
Skills Learned |
No images/files needed
1 |
Open new file in Fireworks. Set the width of the document to 500, height to 300 and the background color set to white.
|
4 |
With your cursor, draw a box around the button you've just made, so all parts of it is selected. From the drop-down menu choose Edit > Copy.
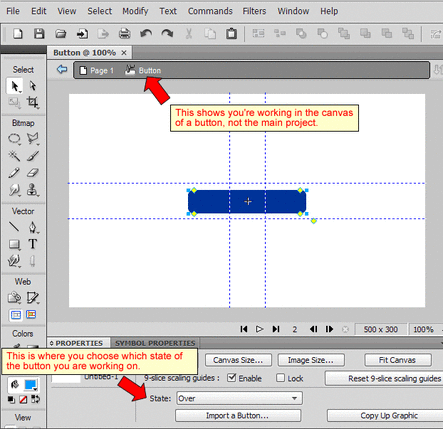
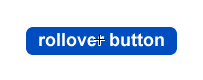
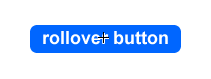
Open the States Menu, shown at the right, the Up State should be the only one that is active. Change the States Menu to Over, then from the drop-down menu choose Edit > Paste. Click on the blue rectangle and in your properties panel, change the color to a light blue as seen below. |
6 |
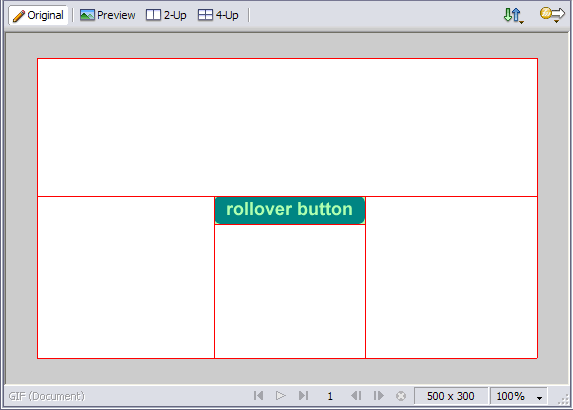
Your canvas should now look like the example at the right.
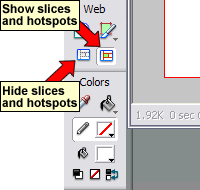
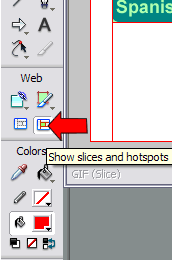
Notice the red lines and the greenish tint over the button. These are visible because Fireworks is in the "Show Slices and Hot Spots" mode. This mode allows you to see how Fireworks will slice up your image to fit it into an HTML table in a web page. Click on the buttons shown below to toggle between the two modes. While in each mode, click on the Preview mode button at the top of the Canvas to test your button's rollover effect. |
7 |
Fireworks makes it easy to duplicate your button, allowing you to quickly make several buttons of the same style.
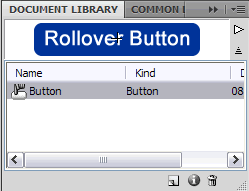
From the drop down menu choose Window > Document Library. Your library panel should appear and look similar to the example at the right. Double-click on the button's name and rename it to Button 1. Click on the Options button in the top right hand corner of the Library Window and chooseDuplicate. When the Symbol Properties window appears, choose Button for its type and name itPremier League. Drag the button out of the library and place it on the stage below your first button. Confirm your procedure by viewing the animated demo below. |
8 |
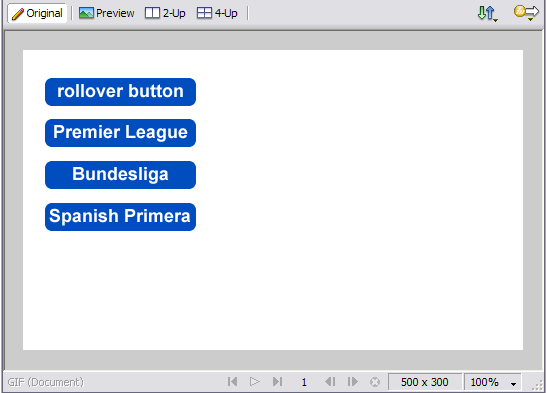
Double-click on the second button and change its text to Premier League. Follow the steps shown in the animated demo BELOW.
|
10 |
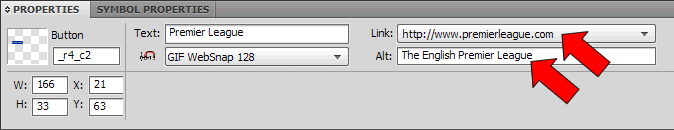
Next you will add links to the buttons. Click on the second button to select it, then open your URL panel. If it is not already open, clickWindow > URL from the drop down menu. Type http://www.premierleague.com in the field as shown below.
Do the same for the third and fourth buttons, using http://www.bundesliga.de and http://www.lfp.es respectively. Place German League and Spanish League for the Alt blanks.
|
11 |
Now only the first button does not have a link assigned to it. For this button you will add a pop-up menu.
Make sure the Show Slices and Hot Spots button is selected in the Tools Panel as seen at the right. Click on the first button, then click on the small target (cross hairs) in the center and choose Add Pop-up Menu. |
12 |
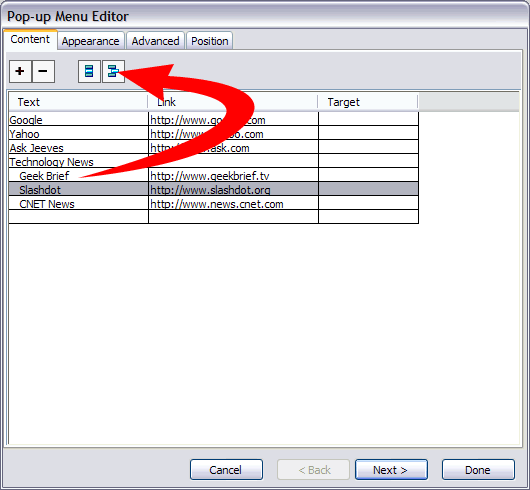
When the Pop-Up Menu Editor Appears, match your settings in the Content tab to those shown below. Don't forget to make the last three links a sub-menu of Technology News by clicking on the button shown below for each link.
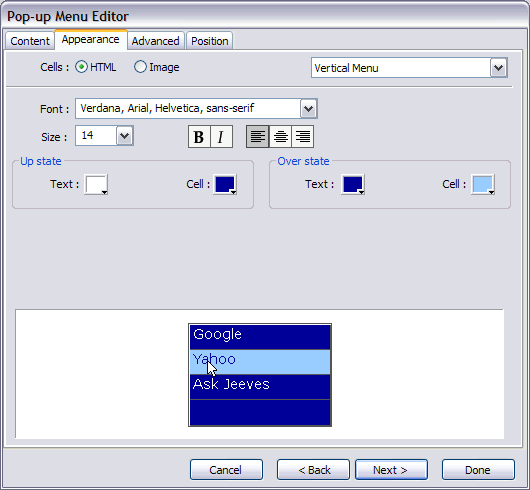
Match your settings in the Appearance tab to those shown below.
Leave the last two tabs alone and click Done.
|
13 |
The Pop-Up Menu is now visible and somewhat transparent, click and drag it off to the side. Then test all the links
|
Your done! Save your work as button.png and turn it it below.