Flash Banner Project 3
Lesson Objective |
Skills Learned |
1 |
|
With your banner document open, create a new layer. Double-click on its name to rename it Car 1.
2 |
|
|
Drag the Car graphic symbol out of the library to a point just off your stage and next to a road as seen in the animated demo at the right. Be certain to use the Free Transform Tool to rotate and resize your car so it is facing the road and is the appropriate size.
|
3 |
|
Right-click in frame 100 of the road layer and choose Insert Frame. This will extend your road so it is visible throughout the entire animation.
4 |
|
|
Follow the steps in the animated demo at the right to make your car drive along the road you've drawn.
|
5 |
|
Using the same technique you just used for Car 1, make Cars 2 and 3 race along the same road.
Be creative. You can have the cars start and end in any frame you like. Feel free to extend your timeline as far as needed.
Be certain that each of car is in its own layer, each car must follow it's own unique path.
Creativity Tips: If you want your cars to spin, you can click on the tween in the timeline. Then in the properties panel set Rotate to CW (clockwise) or CCW (counter clockwise).
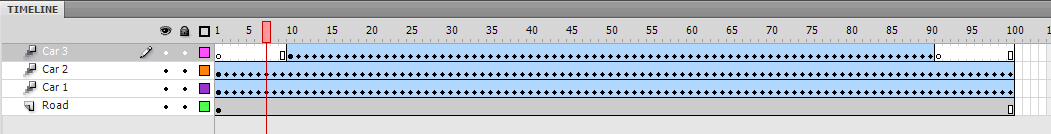
View the timeline of the example animation.
Be creative. You can have the cars start and end in any frame you like. Feel free to extend your timeline as far as needed.
Be certain that each of car is in its own layer, each car must follow it's own unique path.
Creativity Tips: If you want your cars to spin, you can click on the tween in the timeline. Then in the properties panel set Rotate to CW (clockwise) or CCW (counter clockwise).
View the timeline of the example animation.
View the status check below for an example of how your document should look like (it will have a green background though).
This lesson is now complete. Save and turn it in.